
به نام خدا در بعضی از سایت ها آیتم هایی وجود دارند که وقتی شما نشانگر را بر روی یکی از آن ها قرار می دهید یک رویداد متحرک زیبا را نمایش داده خواهد شد. در این مطلب شما با ایجاد اشکال با حاشیه (border) متحرک، توسط css3 آشنا خواهید شد.
نمایش دمو
 در ابتدا شما را با ساده ترین حالت ایجاد این آیتم ها آشنا می کنیم. برای شروع کدهای زیر را داخل تگ body بنویسید:
در ابتدا شما را با ساده ترین حالت ایجاد این آیتم ها آشنا می کنیم. برای شروع کدهای زیر را داخل تگ body بنویسید:
بهتر است با تگ svg کمی آشنا شوید: این تگ (SVG) مخفف گرافیک برداری مقیاس پذیر می باشد که برای تعریف گرافیک برداری مبتنی بر وب مورد استفاده قرار می گیرد. این تگ از موارد پیشنهاد شده توسط W3C می باشد. برای اطلاعات بیشتر درمورد این تگ می توانید به سایت www.w3schools.com مراجعه نمایید. در کد بالا با استفاده از این تگ یک خط ترسیم می کنیم. سپس کدهای زیر را در تگ head و داخل تگ style وارد می کنیم.
div {
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
background: #ddd;
}
svg {
position: absolute;
top: 0;
left: 0;
}
svg line {
stroke-width: 10;
stroke: #000;
fill: none;
stroke-dasharray: 200;
-webkit-transition: -webkit-transform .6s ease-out;
transition: transform .6s ease-out;
}
div:hover svg line {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}
کد صفحه ما به شکل زیر می شود:
Simple Border animation effect with css3(TarahSite.net)
کد بالا یک حالت بسیار ساده از این افکت بود. در ادامه آن را کمی توسعه می دهیم. یک فایل جدید از نوع html ایجاد کنید و کدهای زیر را در آن کپی کنید:
Border Animation Effect with SVG
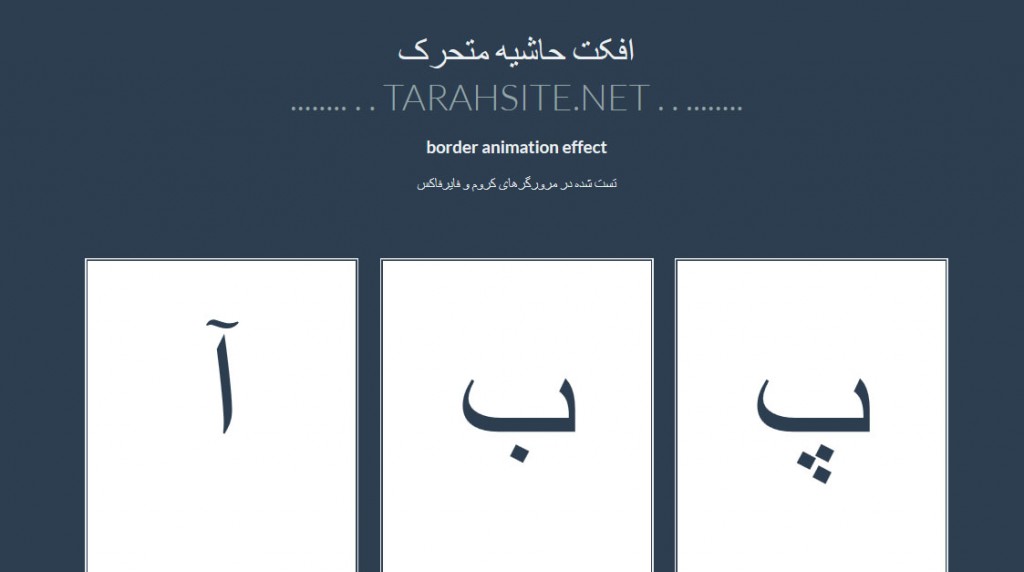
افکت حاشیه متحرک
........ . . TARAHSITE.NET . . ........
border animation effect
تست شده در مرورگرهای کروم و فایرفاکس
آ
1394 TarahSite.Netب
1394 TarahSite.Netپ
1394 TarahSite.Netانیمیشن رنگی
ت
1394 TarahSite.Netس
1394 TarahSite.Netش
<1394 TarahSite.Netفریم(frame)
ص
1394 TarahSite.Netض
1394 TarahSite.Netط
1394 TarahSite.Netحاشیه چرخشی
ظ
1394 TarahSite.Netع
1394 TarahSite.Netف
1394 TarahSite.Netاسکریپت ها و استایل های بیشتر در : www.tarahsite.net در کدهای بالا برای ایجاد یک آیتم جدید کافیست کد مربوط به یک آیتم که بصورت زیر است را وارد نمایید:
عنوان آیتم
متن ۱ متن ۲با ویرایش و تغییر فایل component.css می توانید شکل دلخواه خود را به آیتم ها بدهید. فایل های استایل و فونت مربوط به این مطلب را می توانید از اینجا دانلود نمایید.