
باکس دانلود
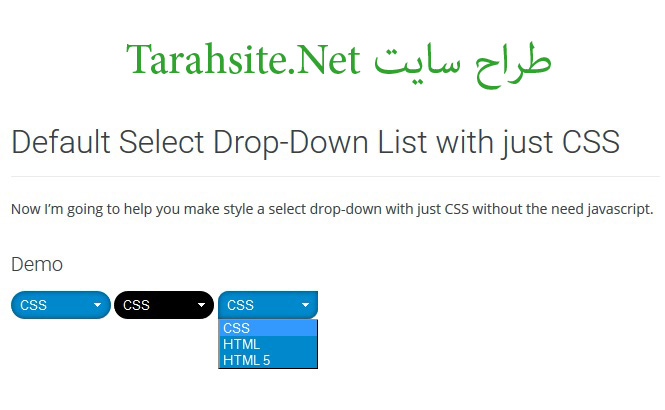
باسلام امروز قصد دارم شما را با روش ایجاد لیست های پایین افتادنی ( Drop-Down list ) با استایل های زیبا و ظاهری متفاوت آشنا کنم. برای ایجاد این لیست که دموی آنرا میتوانید از اینجا مشاهده کنید از کدهای CSS استفاده شده و شما هیچ نیازی به استفاده از javascript و یا JQuery ندارید. همانطور که میدانید لیست های دراپ داون ( Drop-Down list ) که با تگ
سپس برای ایجاد ظاهری متفاوت و استایل دهی از کدهای css زیر استفاده کنید.
کار تمام شد و شما سه لیست پایین افتادنی شبیه لیست های درون لینک دمو ایجاد کردید. این آموزش بر روی مرورگرهای Firefox, Chrome, Safari, Opera تست شده و به خوبی عمل کرده است. برای دانلود کدها به صورت یکجا اینجا کلیک کنید. منبع: htmllion موفق باشید.
باکس دانلود