
در این مطلب قصد دارم به شما روش کد نویسی یک اسلاید شو سه بعدی زیبا را آموزش بدهم. نوشتن این اسلایدشو با css و jquery کار زیاد سختی نیست.فقط کافیه مرحله به مرحله کارهایی که مینویسم را انجام بدین در انتهای این مطلب لینک دانلود تمامی کد ها به همراه لینک نمایش دموی این اسلاید شو قرار داده شده است. ابتدا کدهای jquery زیر را درون قسمت
قالبتون کپی کنید و فراموش نکنید که حتما باید کتابخانه های jquery را نیز در این قسمت فراخوانی کرده باشید. اگر روش فراخوانی کتابخانه های jquery را بلد نیستید میتونین از این آموزش استفاده کنید.
سپس کد Html زیر را در جایی از قالبتون که میخواهید این اسلاید شو اضافه بشه قرار بدین
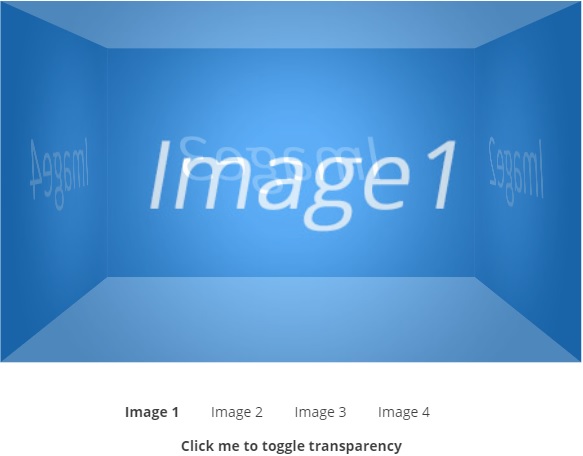
- Image 1
- Image 2
- Image 3
- Image 4
Click me to toggle transparency
در این مرحله کد های CSS زیر را کپی کنید و در کنار بقیه کدهای CSS قالبتون قرار دهید.
#css3dimagePager, #css3dtransparency {
text-align: center;
position: relative;
z-index: 11;
padding: 0 0 10px;
margin: 0;
}
#css3dimagePager li {
padding-right: 2em;
display: inline-block;
cursor: pointer;
}
#css3dimagePager li.active, #css3dtransparency.active {
font-weight: bold;
}
#css3dimageslider {
-webkit-perspective: 1000;
-moz-perspective: 1000px;
-ms-perspective: 1000;
perspective: 1000;
-webkit-perspective-origin: 50% 100px;
-moz-perspective-origin: 50% 100px;
-ms-perspective-origin: 50% 100px;
perspective-origin: 50% 100px;
margin: 40px auto 20px auto;
width: 100%;
height: 350px;
}
#css3dimageslider ul {
position: relative;
margin: 0 auto;
height: 281px;
width: 450px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform-origin: 50% 100px 0;
-moz-transform-origin: 50% 100px 0;
-ms-transform-origin: 50% 100px 0;
transform-origin: 50% 100px 0;
-webkit-transition: all 1.0s ease-in-out;
-moz-transition: all 1.0s ease-in-out;
-ms-transition: all 1.0s ease-in-out;
transition: all 1.0s ease-in-out;
}
#css3dimageslider ul li {
position: absolute;
height: 281px;
width: 450px;
padding: 0px;
}
#css3dimageslider ul li:nth-child(1) {
-webkit-transform: translateZ(225px);
-moz-transform: translateZ(225px);
-ms-transform: translateZ(225px);
transform: translateZ(225px);
}
#css3dimageslider ul li:nth-child(2) {
-webkit-transform: rotateY(90deg) translateZ(225px);
-moz-transform: rotateY(90deg) translateZ(225px);
-ms-transform: rotateY(90deg) translateZ(225px);
transform: rotateY(90deg) translateZ(225px);
}
#css3dimageslider ul li:nth-child(3) {
-webkit-transform: rotateY(180deg) translateZ(225px);
-moz-transform: rotateY(180deg) translateZ(225px);
-ms-transform: rotateY(180deg) translateZ(225px);
transform: rotateY(180deg) translateZ(225px);
}
#css3dimageslider ul li:nth-child(4) {
-webkit-transform: rotateY(-90deg) translateZ(225px);
-moz-transform: rotateY(-90deg) translateZ(225px);
-ms-transform: rotateY(-90deg) translateZ(225px);
transform: rotateY(-90deg) translateZ(225px);
}
#css3dimageslider.transparency img {
opacity: 0.7;
}
خوب تبریک میگم به همین راحتی یک اسلاید شو سه بعدی زیبا درست کردین. برای تغییر عکس ها و گذاشتن عکس های دلخواهتون درون این اسلاید شو به قسمتی که کدهای Html را درون قالبتون کپی کردین برین و مقدار مشخصه src را تغییر داده و آدرس عکس مورد نظرتون را به جاش قرار بدین. مثلا برای تغییر عکس اول باید این عبارت
img/demo/css3dimg1.jpg
را پاک کنین و آدرس عکستون را جایگزینش کنین. برای تغییر اسم عکس اول هم چند خط پایین تر در جایی که کد زیر قرار داره به جای عبارت Image 1 اسم دلخواهتون را قرار بدین
- Image 1
- می توانید دموی این پلاگین را در اینجا مشاهده نمایید و بعد از ورود به سایت هم کدها را از لینک زیر دانلود کنید. موفق و پیروز باشید