
باسلام
همانطور که میدانید فیلد آپلود دارای یک استایل معمولی و متن از پیش تعریف شده است که این استایل و متن پیش فرض جلوه ی کاربر پسندی ندارد. در این آموزش قصد دارم به شما نشان بدهم که چگونه میتوان فقط با استفاده از کدهای css به این دکمه آپلود فایل استایل و متن دلخواه را اعمال کرد.
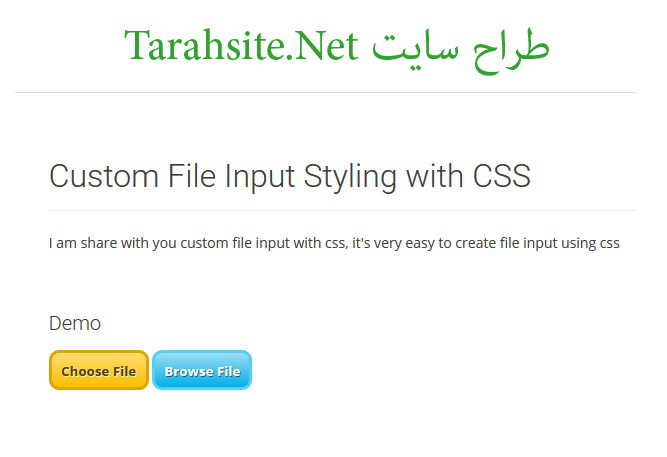
برای مشاهده دموی این آموزش اینجا کلیک کنید.
ابتدا با استفاده از کدهای HTML زیر دکمه آپلود فایل را ایجاد میکنیم:
<label class="custom-file-input"> <input type="file"> </label> <label class="custom-file-input file-blue"> <input type="file"> </label>
سپس با استفاده از کدهای CSS زیر استایل مورد نظر را بر روی فیلد آپلود اعمال میکنیم.
توجه کنید که همانطور که در دمو مشاهده میکنید این کدهای css برای استایل دهی به دو دکمه آپلود فایل نوشته شده و برای همین یکم طولانی هست و اگه شما در فرم مورد نظرتون فقط یک دکمه دارید فقط قسمت مورد نیاز را کپی کنید.
برای تغییر متن دکمه ها دو قسمت Choose File و Browse File را به متن دلخواه تغییر دهید.
<style>
.custom-file-input {
display: inline-block;
position: relative;
color: #533e00;
}
.custom-file-input input {
visibility: hidden;
width: 100px;
}
.custom-file-input:before {
content: 'Choose File';
display: block;
background: -webkit-linear-gradient( -180deg, #ffdc73, #febf01);
background: -o-linear-gradient( -180deg, #ffdc73, #febf01);
background: -moz-linear-gradient( -180deg, #ffdc73, #febf01);
background: linear-gradient( -180deg, #ffdc73, #febf01);
border: 3px solid #dca602;
border-radius: 10px;
padding: 5px 0px;
outline: none;
white-space: nowrap;
cursor: pointer;
text-shadow: 1px 1px rgba(255,255,255,0.7);
font-weight: bold;
text-align: center;
font-size: 10pt;
position: absolute;
left: 0;
right: 0;
}
.custom-file-input:hover:before {
border-color: #febf01;
}
.custom-file-input:active:before {
background: #febf01;
}
.file-blue:before {
content: 'Browse File';
background: -webkit-linear-gradient( -180deg, #99dff5, #02b0e6);
background: -o-linear-gradient( -180deg, #99dff5, #02b0e6);
background: -moz-linear-gradient( -180deg, #99dff5, #02b0e6);
background: linear-gradient( -180deg, #99dff5, #02b0e6);
border-color: #57cff4;
color: #FFF;
text-shadow: 1px 1px rgba(000,000,000,0.5);
}
.file-blue:hover:before {
border-color: #02b0e6;
}
.file-blue:active:before {
background: #02b0e6;
}
</style>
برای دانلود همه ی کدها در یک فایل جداگانه اینجا کلیک کنید.
منبع: htmllion
موفق باشید.
سلام.. آموزش مفیدی بود. خیلی دنبالش گشتم فقط همین سایتو پیدا کردم.. ممنون..
من طبق آموزش استایل دهی کردم .. Browse که استایل دهی کردم برای انتخاب فایل عکسه. میخوام وقتی کاربر عکس رو از سیستمش انتخاب کرد بالای اون تو یه کادری عکس به نمایش در بیاد.. چطور میتونم عکس رو به نمایش در بیارم؟؟ ممنون میشم راهنمایی کنید